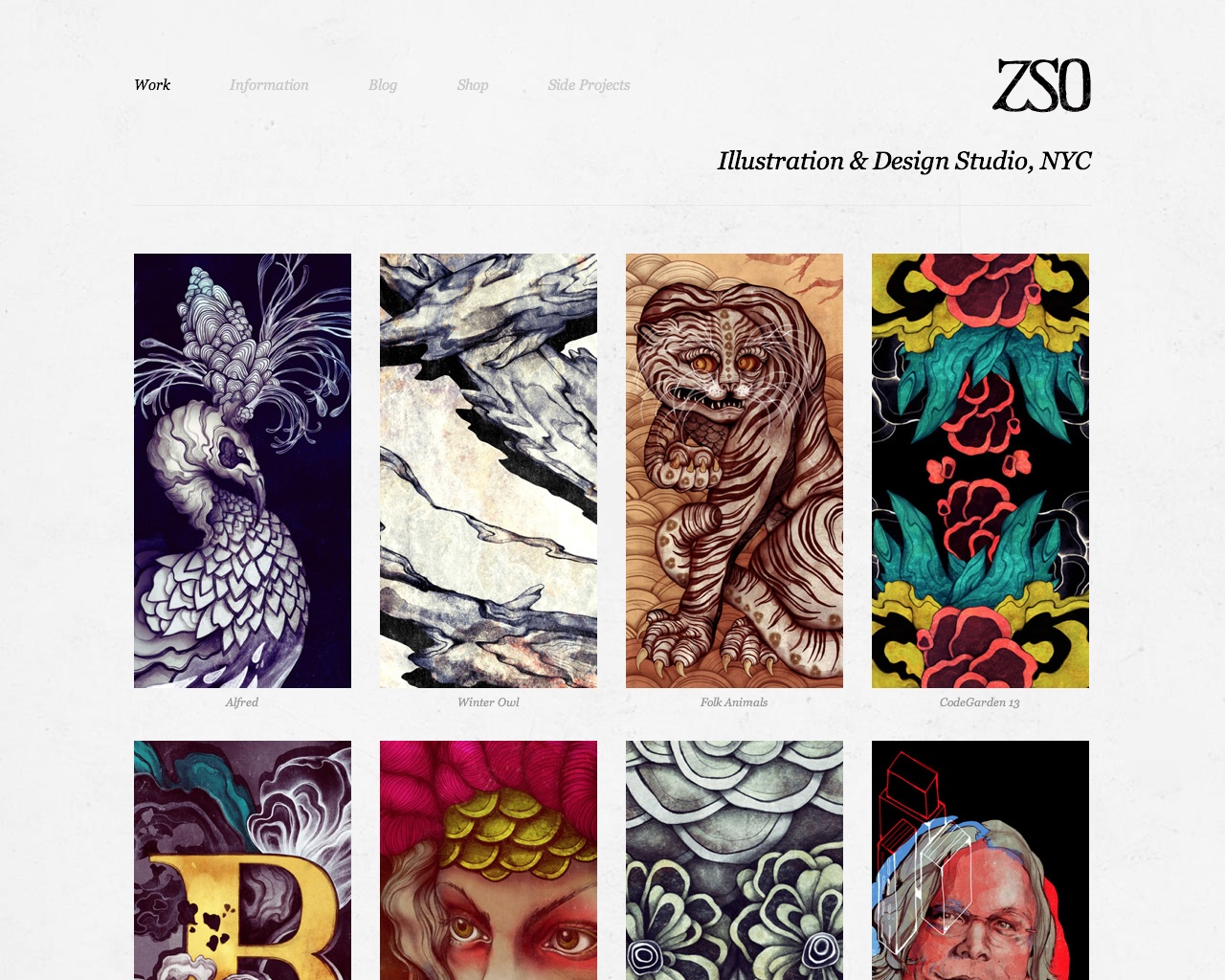
Avenue is a modern portfolio template with clean, straight lines and an adaptive grid-based layout. Avenue is especially popular with photographers and designers.
Sizes & Values
Site Width - set the width of the site content area including the canvas padding.
Canvas Padding - control the amount of spacing around the inside of the canvas area.
Top Padding - adjusts the amount of spacing at the top of the site, outside the canvas area.
Navigation Link Spacing - sets the relative amount of spacing between each navigation link.
Header Padding - control the amount of spacing at the bottom of the header area, below the site title and navigation.
Page Padding - sets the amount of spacing at the top and bottom of each page in the site.
Footer Padding - controls the amount of spacing at the top of the footer area.
Logo Size (Max) - sets the maximum height of the site logo you have uploaded.
Social Icon Size - set the size of the (non-social-block) social icons.
Template Options
Layout Style - determines the layout of the header area (logo and navigation).
Page Borders - control the size/display style of all site borders.
Underline Body Links - toggle the underline on all body links.
Social Icon Style - sets the template specific (non-social icon block) social icons style.
Hide Social Icons - toggle the display of the template specific (non-social icon block) social icon links.
Index Styles
Index Thumb Title Color - sets the color of the thumbnail title for each index item.
Index Thumb Background Color - sets the color behind the thumbnail image for each index item.
Index Thumb Titles - choose the font and size used for the thumbnail title text.
Index Sidebar Width - sets the width of the sidebar displaying the title and description of the item.
Thumbnails Per Row - controls the number of columns used on your Index page.
Thumbnail Ratio - sets the size and shape of the thumbnail images based on a ratio.
Thumbnail Padding - controls the amount of space in between each index item thumbnail image.
Thumbnail Opacity - sets the initial amount of transparency that should be used on index item thumbnail images.
Thumbnail Hover Opacity - sets the transparency of the thumbnail image on hover.
Hide Thumbnail Titles - toggle the display of the thumbnail title for each index item.
Thumbnails on Open Page - show or hide the index thumbnails at the bottom of an index item view.
Blog Styles
Blog Meta Color - sets the color used on article meta data (date, comment, like & share).
Blog Sidebar Width - controls the width of the sidebar on the blog list and item view.
Blog Post Spacing - sets the amount of spacing between each blog post on the list view.
Product Styles
Product Background Color - sets the color behind the product image.
Product Overlay Color - sets the color of the overlay when product list titles are set to 'overlay.'
Products Per Row - determines the number of products shown per line on the product list.
Product List Titles - controls the position of the product title on the product list.
Product List Alignment - sets the text alignment of the product title on the product list.
Product Item Size - select an image ratio for the product photo on the product list.
Product Image Auto Crop - determines whether product images fill the image area or fit within.
Product Gallery Size - select an image ratio for the product gallery on the product item page.
Product Gallery Auto Crop - determines whether product images fill the gallery area or fit within.
Show Product Price - shows the price on the product list page when enabled.
Show Product Item Nav - shows the 'back to shop' link on the product item page.
Event Styles
Event Time Format - toggle between 24 hour or AM/PM for event times.
Event Icons - enable icons on the address and event time display.
Event Thumbnails - show an image thumbnail in list view.
Event Thumbnail Size - controls the size (ratio width:height) of the event thumbnail image.
Event Date Label - enable date overlay on top of event thumbnail.
Event Date Label Time - include the time of the event with the date overlay.
Event Excerpts - show optional excerpt text of events on the list view when present.
Event List Date - show the full event date (day, month, year) of the event on the list view.
Event List Time - show the time range (start time-end time) of the event on the list view.
Event List Address - show the event location address when present.
Event iCal/gCal Links - show links to add events to Apple or Google calendars.
Event Like and Share Buttons - show Squarespace simple like and share buttons on events.
Event List Compact View - enable a simple stacked view of events in the list view.
Event Calendar Compact View - enable a simpler calendar view optimized for smaller areas.